Tutorial: how to add Power BI Analytic lines
Adding Analytic lines to a Dumbbell Bar
The Dumbbell Bar Chart supports Analytics features, you can now add dynamic reference lines to mark important trends or insights. The analytic lines are under the Analytics pane in the Visualizations area of Power BI Desktop or service (Edit mode).
The Analytics pane only appears when you select the visual on the Power BI canvas
How to: use Analytics
Each visual in Power BI has three different panes: Fields, Format and Analytics. The Analytics pane allows you to add reference lines to your visual (like: fixed value, median, average, max, etc.)
You can highlight interesting trends and insights by creating dynamic reference lines with the Analytics pane. To add further analyses to your visual, select the visual and click the Analytics icon (magnifying glass), turn On the line(s) and click to expand and format your line.
Available Analytic lines:
- Constant line: displays the value specified, helps to track metrics and desired goals.
- Min line: displays the lowest value points on the axis.
- Max line: displays the highest value points on the axis.
- Average line: displays the data average.
- Median line: displays the middle value.
- Percentile line: displays the value (or score) below which x% of the observations may be found.
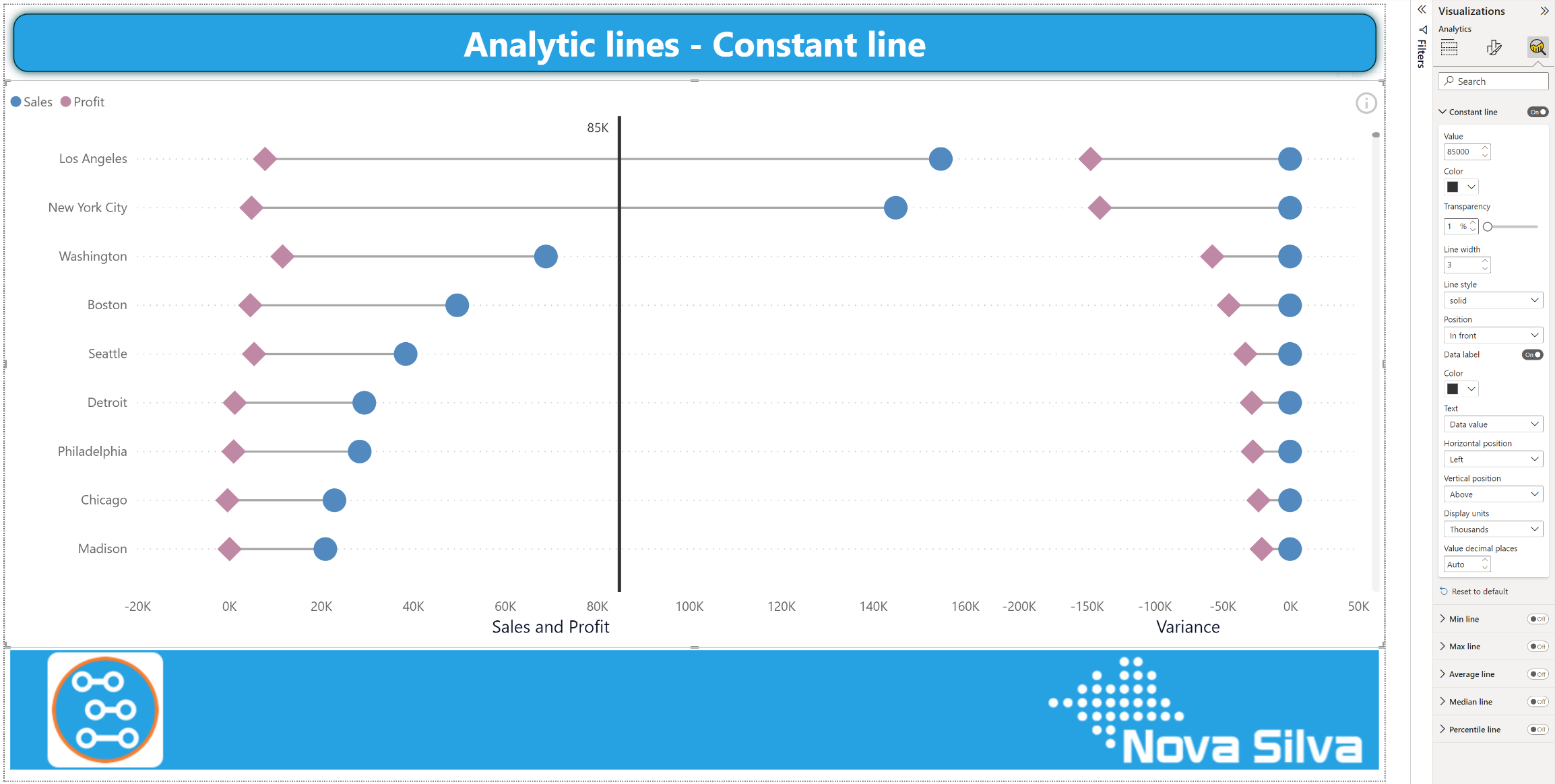
Adding a Constant line
- Add a Dumbbell Bar Chart to your Power BI Report
- Select the visual
- Go to Visualizations > Analytics > Constant line
- Change Constant line from Off to On and click to expand
- Enter a Value
- Optionally set properties as desired (for formatting options, see section How to: format analytic lines)
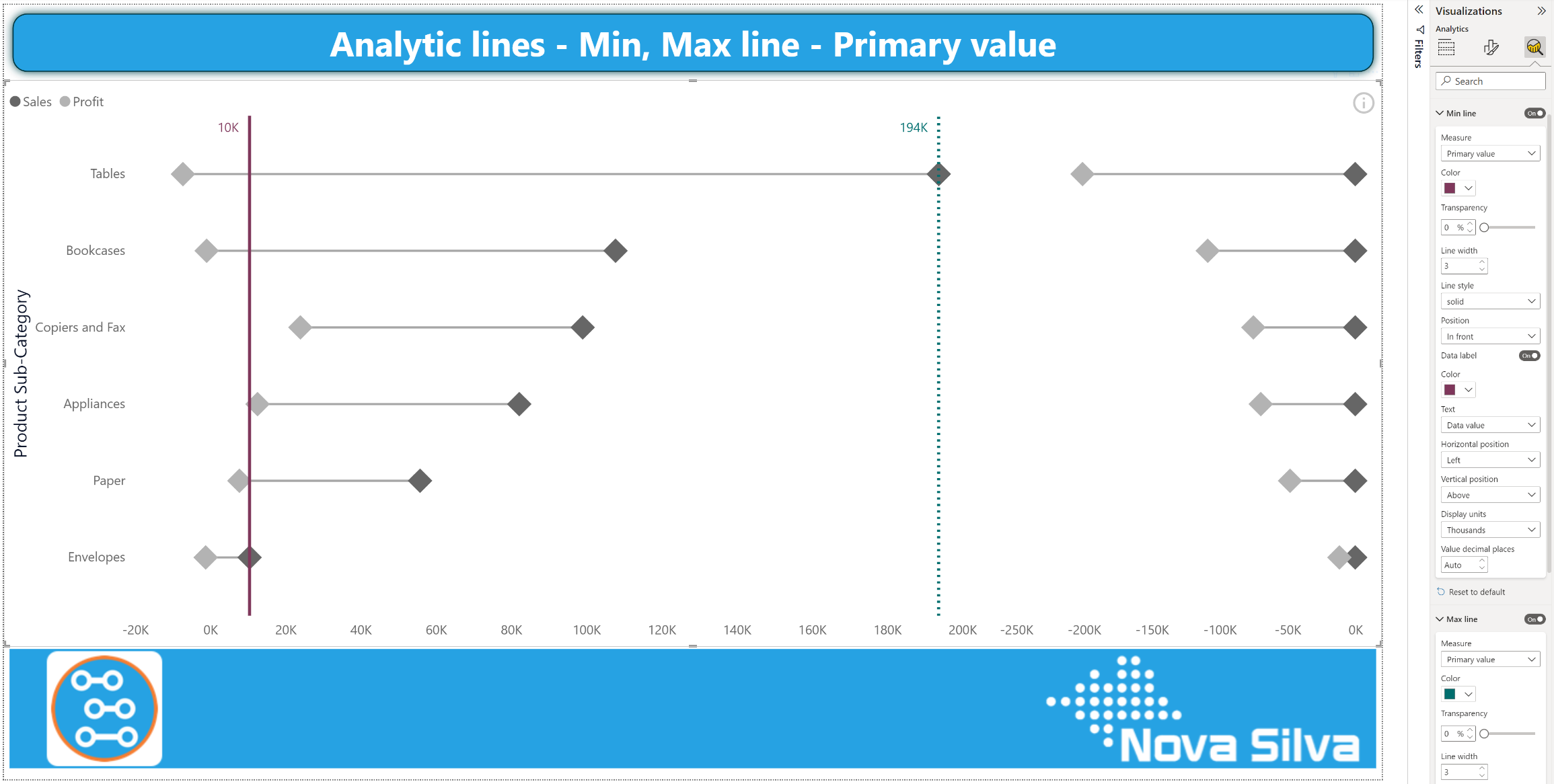
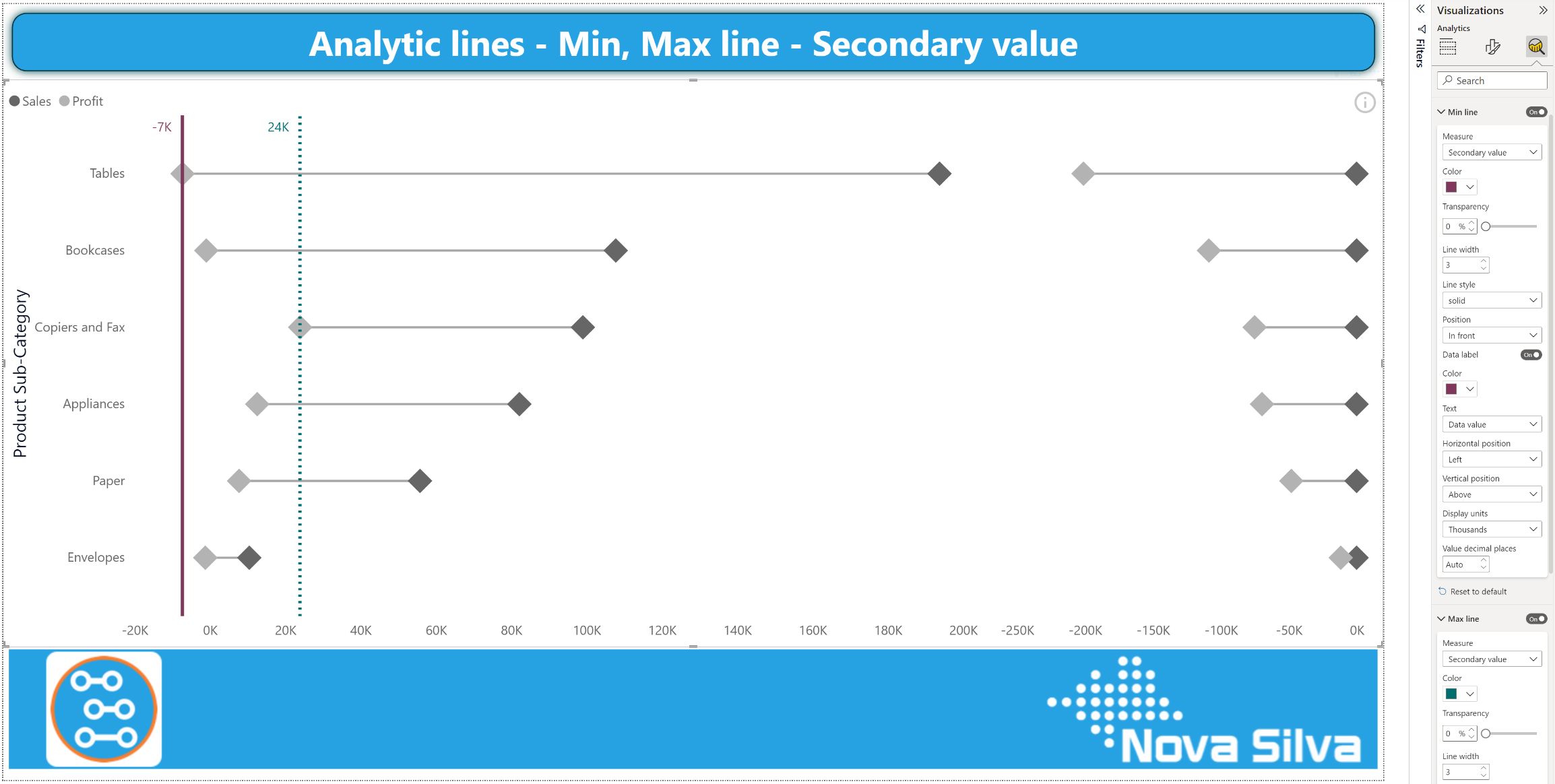
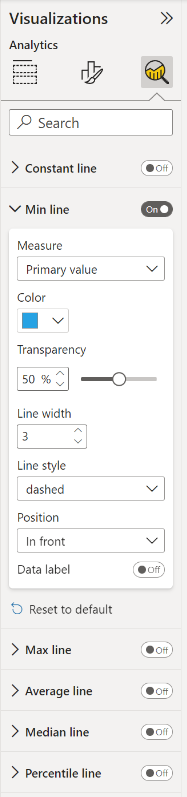
Adding Min, Max lines
- Add a Dumbbell Bar Chart to your Power BI Report
- Select the visual
- Go to Visualizations > Analytics > Min line and/ or Max line
- Change Min line and/ or Max line from Off to On and click to expand
- Select Primary value or Secondary value from the Measure drop-down menu. By default the line is drawn on a Primary value
- Optionally set properties as desired
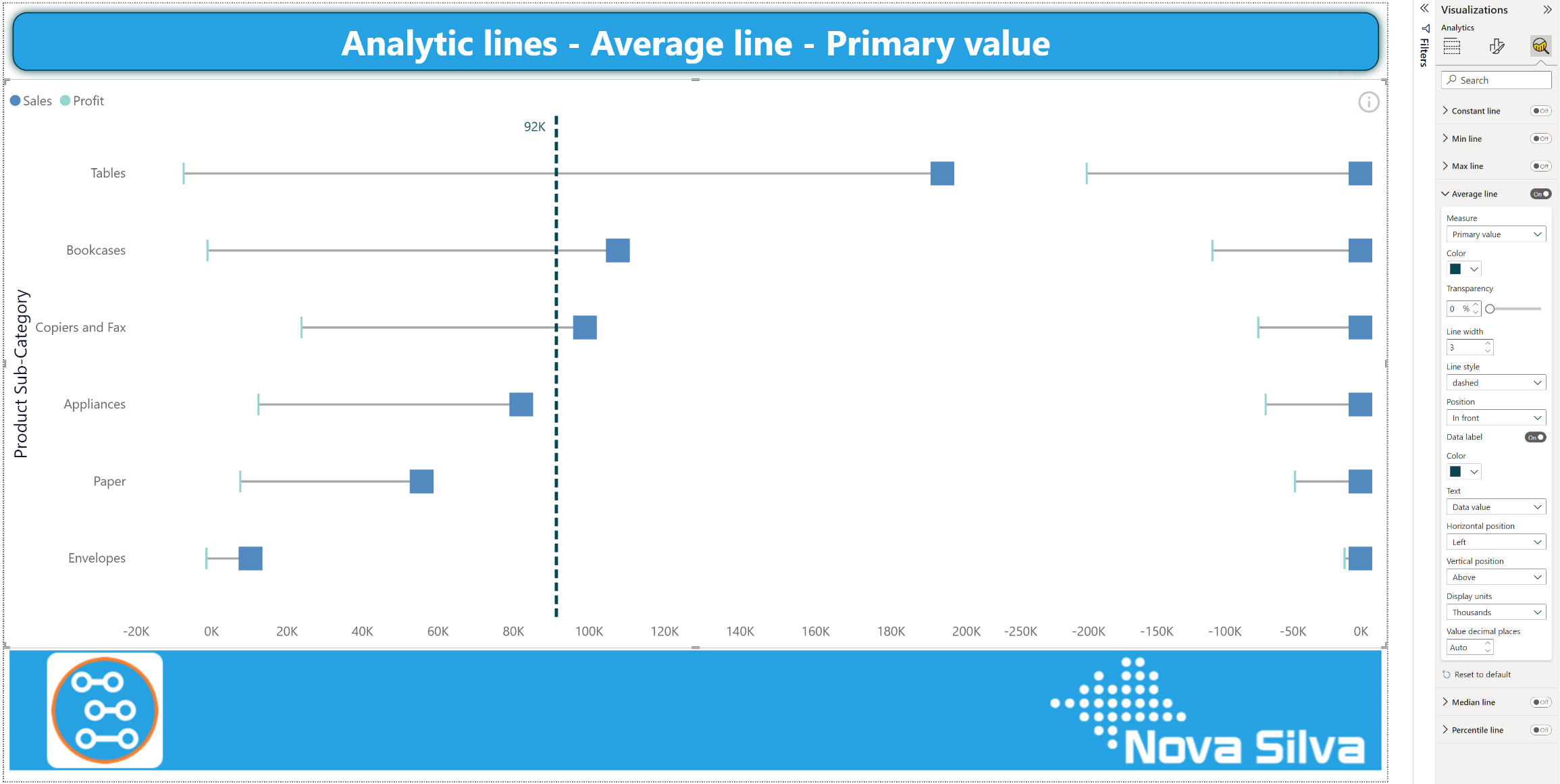
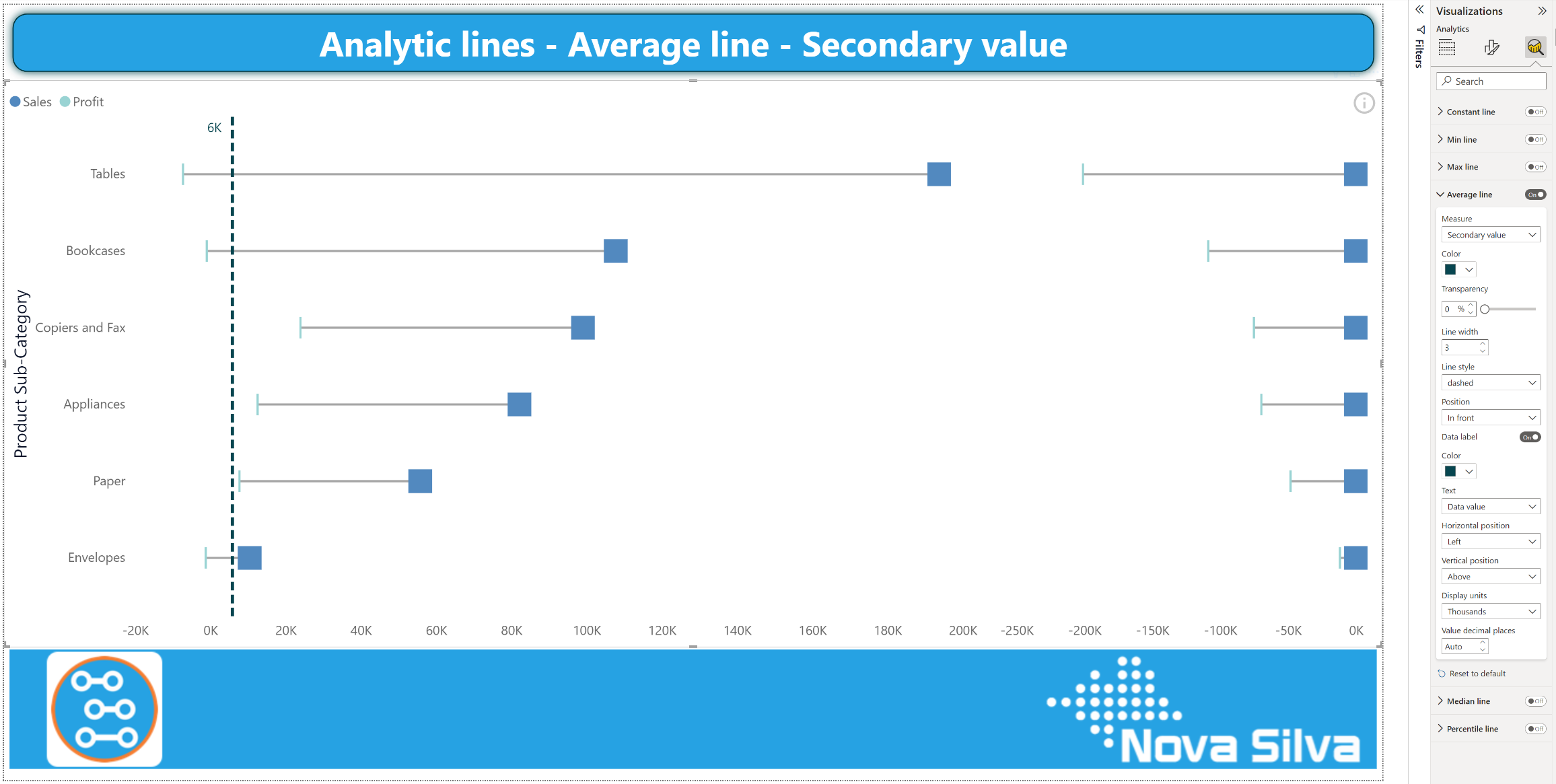
Adding an Average line
- Add a Dumbbell Bar Chart to your Power BI Report
- Select the visual
- Go to Visualizations > Analytics > Average line
- Change Average line from Off to On and click to expand
- Select Primary value or Secondary value from the Measure drop-down menu. By default the line is drawn on a Primary value
- Optionally set properties as desired
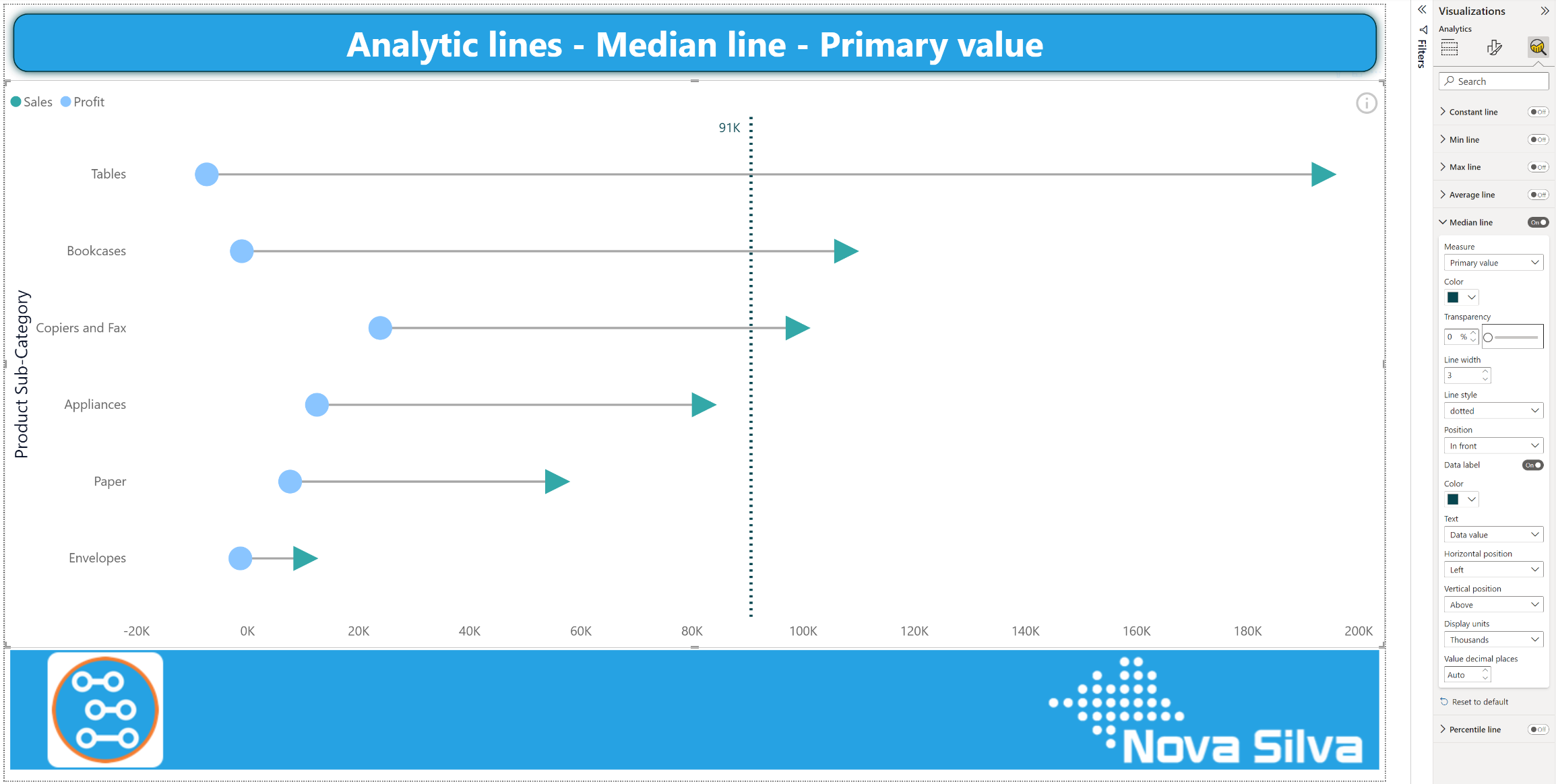
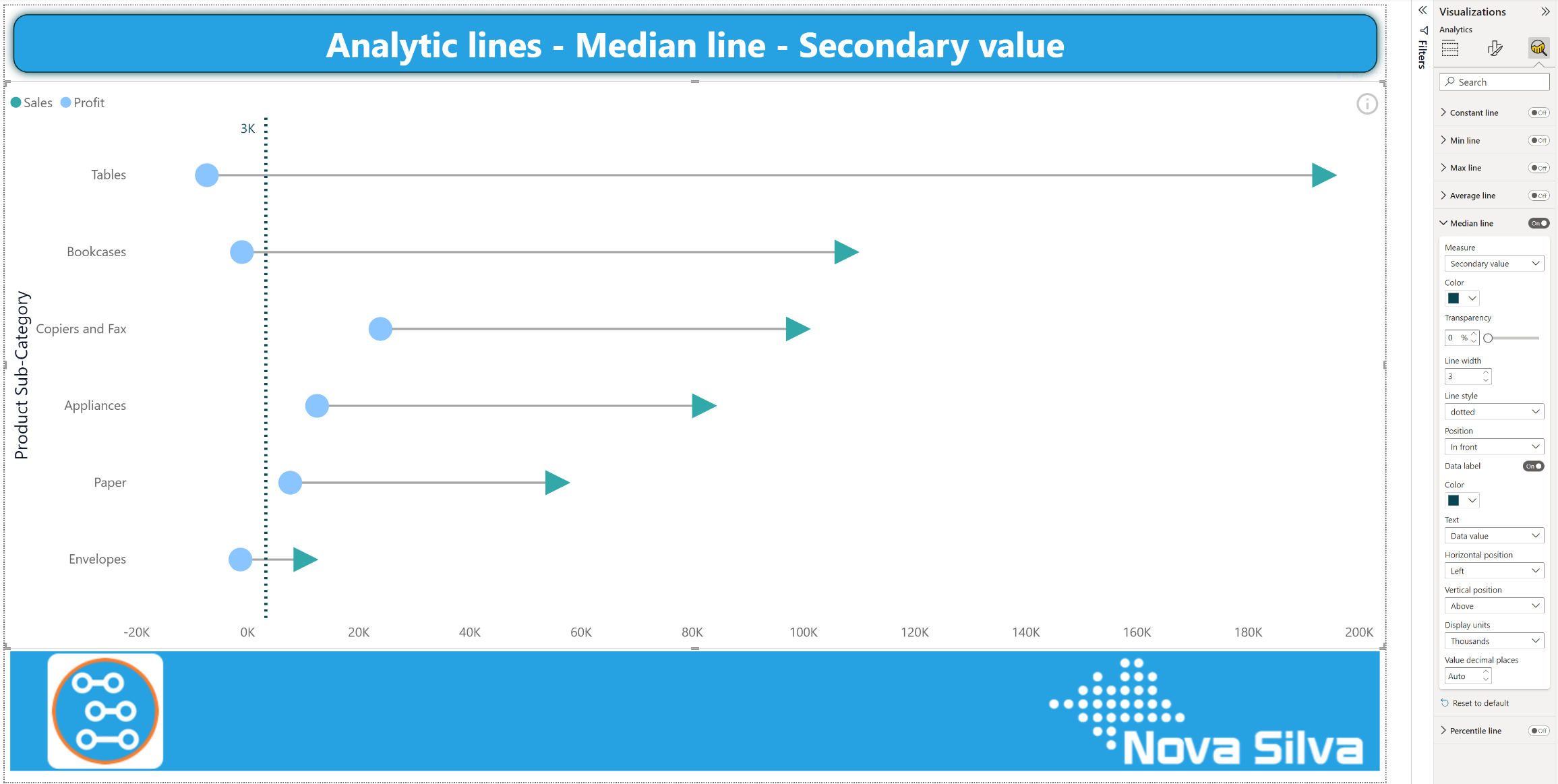
Adding a Median line
- Add a Dumbbell Bar Chart to your Power BI Report
- Select the visual
- Go to Visualizations > Analytics > Median line
- Change Median line from Off to On and click to expand
- Select Primary value or Secondary value from the Measure drop-down menu. By default the line is drawn on a Primary value
- Optionally set properties as desired
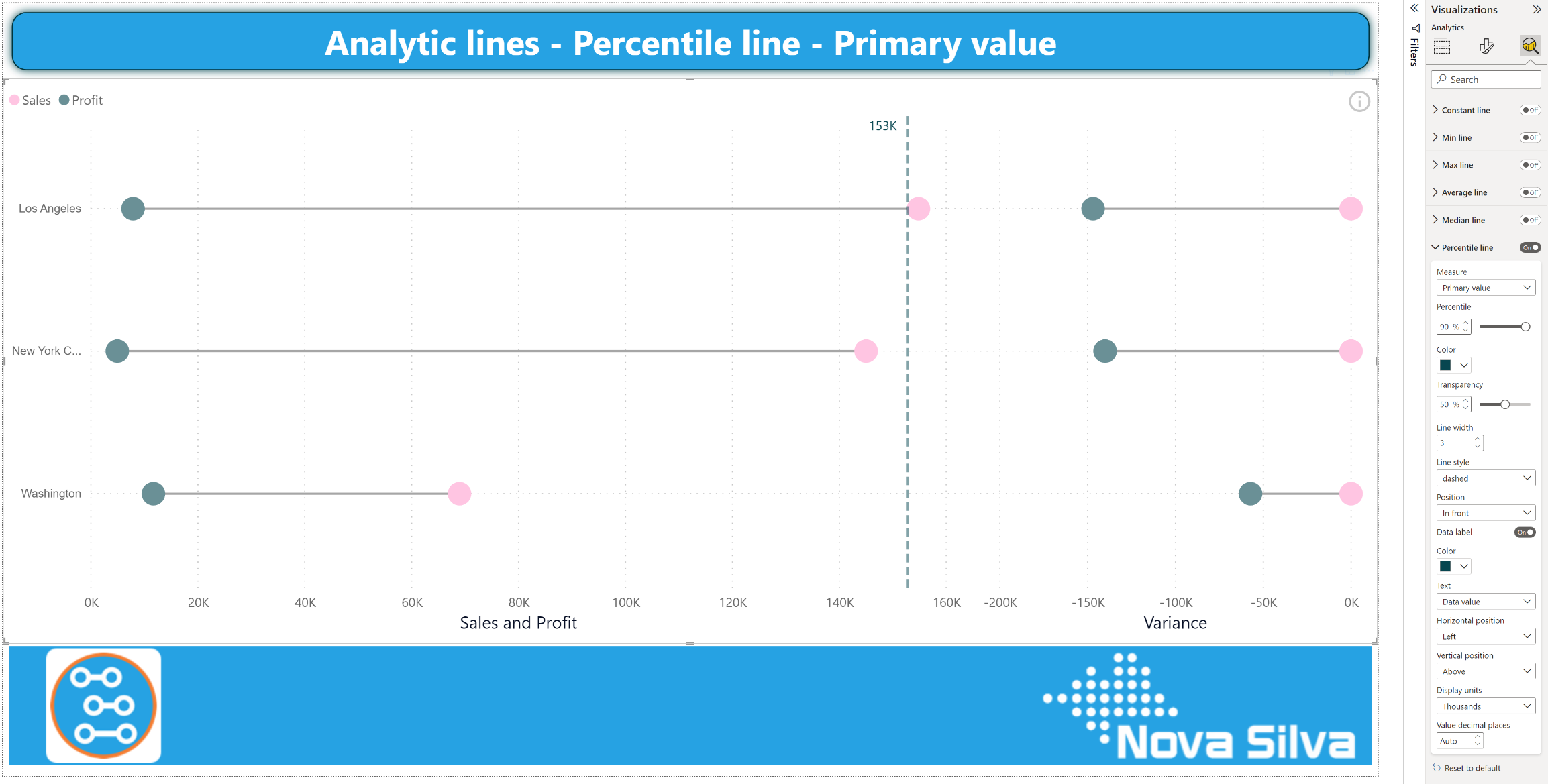
Adding a Percentile line
- Add a Dumbbell Bar Chart to your Power BI Report
- Select the visual
- Go to Visualizations > Analytics > Percentile line
- Change Percentile line from Off to On and click to expand
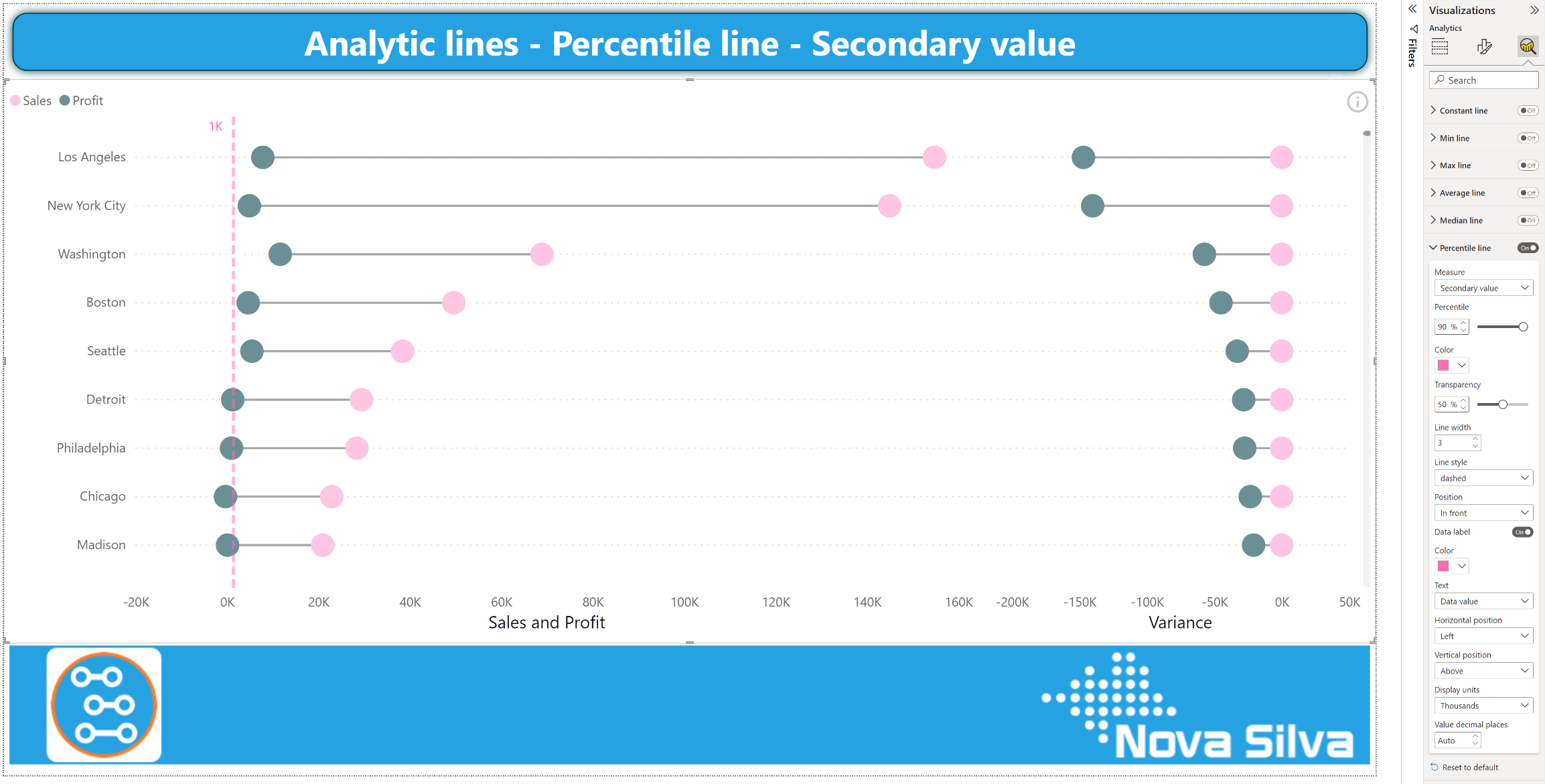
- Select Primary value or Secondary value from the Measure drop-down menu. By default the line is drawn on a Primary value
- Optionally set properties as desired
By default percentile is set to 90%, you can increase/ decrease the percentage value with the toggle bar or up/ down arrows.
Percentile Formula
We use the same formula as the PERCENTILE() function in Power BI
P = K * (n – 1) + 1
Where:
n = number of values in the data set
K = given percentile
Or
Percentile = Given percentile * (total number of values – 1) + 1
The percentile is defined as this: if K is the percentile, then K% of the values should be below it. For example, the 90th percentile is a value where 90 percent of the observations in the data set or group are below. This means the percentile is based on a data point.
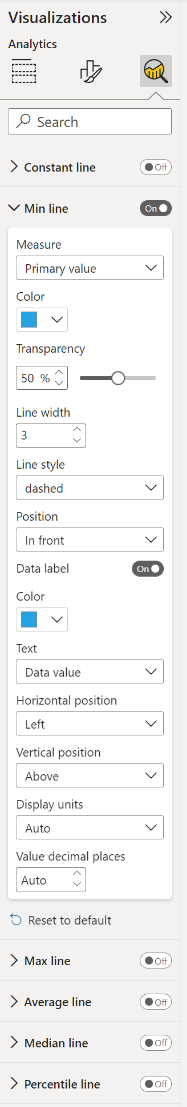
How to: format analytic lines
Formatting options for analytic lines are in line with the options you are familiar with from Power BI. Theme colors and settings are also supported.
Once you add a line or multiple lines, you can change the color, transparency, width, style and position of each line. Enable the Data label to add a label next to the line and get additional options for your data label. You can edit the color, text, position and set the display units and decimal places.
Available formatting options:
- Value* – This property is only available in a Constant line, here you can provide the value on the axis where the line will be rendered.
- Percentile*- This property is only available in a Percentile line. By default 90%, you can increase/ decrease the value.
- Measure* – This property is available in visuals that support multiple measures such as the Lipstick and Dumbbell charts. Here you can add an analytic line to the Primary value or Secondary value. By default a line is set on a Primary value, click on the Measure drop-down menu to select the Secondary value.
- Color – This property allows you to select a color for the line.
- Transparency – This property determines how bright the line will appear on the visual. By decreasing transparency to zero, the line is a pure solid color line, increasing transparency to 100% will make the line invisible on the visual. By default transparency is set to 50%, so the line blends partially into the visual.
- Line width – This property determines how thick the line will appear on the visual. By default is set to 3.
- Line style – This property determines the style of the line as a continuous line ‘solid’, made up of dots ‘dotted’ or short strokes ‘dashed’. By default is dashed.
- Position – This property allows you to set the position of the line: ‘In front’ or ‘Behind’ the bars. By default is In front.
- Data Label Off – This property allows you to display text in the form of a data label for the line. By default, this property is set to ‘Off’.
Data label On – Change to ‘On’ to get options to format the data label.
- Color – This property allows you to select a color for the data label.
- Text – This property sets the value, name or both: ‘Data value’, ‘Name’, ‘Both’.
- Horizontal position – This property sets the position of the data label: ‘Left’ or ‘Right’.
- Vertical position – This property sets the position of the data label: ‘Above’ or ‘Under’.
- Display units – This property determines the units: ‘Auto’, ‘None’, ‘Thousands’, ‘Millions’, ‘Billions’, ‘Trillions’. By default is Auto.
- Value decimal places – This property allows you to set the number of decimals for the value. By default is Auto.
‘Reset to default’ or switch ‘Off’ to remove line and formatting options.
Try it yourself!
Do you want to try the Analytic lines in our visuals? Download any of the visuals available that support Analytics features from the Microsoft AppSource.
For any questions or remarks about this visual, please contact us by email at Nova Silva Support or visit our Community forum.