Introduction: Lollipop Bar Chart
Declutter your comparisons with a Lollipop Bar Chart
Standard bar charts are ideal for showing a single measure per category so you can easily compare each of the categories with the rest. However, if you have larger number of categories (>10) in a bar chart it is possible the chart itself becomes “heavy” because large part of the surface of the chart will be filled with the bar color(s).
To avoid this clutter one can use the Lollipop Bar Chart as an alternative to the standard bar chart. It shows a marker (shape, by default a dot) per category at the corresponding measure value for each category. The marker is connected to the measure-axis origin by a subtle line. The marker combined with the line make it a Lollipop Chart.
Key features of the Lollipop Chart are:
- Format objects: each of the data point objects (shape and line) can be formatted by selecting a color and size. Additional, the line can be switched on/off and for the shape one can switch on/off the fill color;
- Axis formatting options: in line with the options you know from the Power BI Clustered column chart, so no need to learn a new interface;
- Selection & Highlighting: like in standard Power BI charts you can make use of the Selection & Highlighting functions within the Lollipop Chart;
- Context menu: like in standard Power BI charts you have access to the context menu to Include/Exclude data points;
- Full Tooltip support: besides the default Tooltip behavior (show the value of the element you hover) you can also add additional feeds to the tooltip;
- Full Bookmark support: like any of the standard visuals the Lollipop Bar Chart supports Bookmarks.
How to use: Build visual
The Build visual pane contains the variables of the data. Of the three fields you need to specify at least the first two fields, being: Axis and Values. Tooltips is optional.
- Axis: here you add the field(s) containing the categories you want to place on the y-axis. If you place multiple fields here (like in the example to the left) you can drill through the different fields as if they were levels of a hierarchy. You can also use any hierarchy you already have in your data set.
- Values: this is where you specify the measure as it will be displayed on the x-axis. The value of this measure will determine the location of each category marker on the y-axis scale. By default it will SUM all the values per category, but you can also select any of the other aggregation functions (like Average, Minimum, Maximum, Count, etc.). You can add a second (reference) value to the Values field.
- Tooltips: the fields added here will show in the tooltip when the user hovers over a specific data point.
How to use: Format visual
The Visual specific settings contain formatting properties that allow you to change the default behavior of the visual, besides the standard format sections there are a number of additional format sections that allow you to change the default behavior of the visual:
- License: here you can enter your PREMIUM license information to disable any license reminders.
- Legend: only available if you have a second (reference) value in the Values field. Show/hide the legend by clicking the toggle on/off. Available settings:
- Options: set the Position of the legend to Top, Bottom, Left, Right, Top Center, Bottom Center, Left Center, Right Center.
- Text: change the Font family, text Size, emphasized text (Bold, Italic, Underline) and Color of the legend.
- Title: add a Title text to the legend.
- Y-Axis: the formatting options for the y-axis (category axis) are similar to the options available within the Clustered bar chart (standard Power BI visual). These familiar options allow you to change the visibility and formatting of the y-axis elements.
- Style: only visible if there are 2 categories mapped and they are at the lowest level. The option Concatenate labels will be by default off, when enabled, the y-axis labels will display in a single row.
- Values: you can set the Font family, text Size, emphasized text (Bold, Italic, Underline), Color, Min category width and Max size.
- Title: here you can rename the label in Title text, set the Font, Size, emphasized text (Bold, Italic, Underline), Title position (Align left, Align center, Align right) and Title color.
- X-Axis: the formatting options for the x-axis (value axis) are similar to the options available within the Clustered bar chart (standard Power BI visual). These familiar options allow you to change the visibility and formatting of the x-axis elements.
- Range: here you can set the Minimum and Maximum value.
- Values: you can set the Font, Size, emphasized text (Bold, Italic, Underline), Color, Display units (Auto, None, Thousands, Millions, Billions, Trillions) and Value decimal places.
- Title: here you can rename the label in Title text, set Style (Show title only, Show unit only, Show both) and the Font, Size, emphasized text (Bold, Italic, Underline), Title position (Align left, Align center, Align right) and Title color.
- Gridlines: by default the chart has vertical thin and light background lines in the grid.
- Vertical: turn off/on the vertical gridlines and set the Style (Dashed, Solid, Dotted), the Color and Width.
- Data point: within this section you can change the format of the data points (markers and line).
- Change the Opacity of the data point.
- Lines: hide the Lines by switching the toggle to off. Change the width and color.
- Apply settings to: select the value you want to format from the drop-down menu. Only available if you have a second (reference) value in the Values field.
- Marker: you can change the Marker size, switch the fill of the marker off/on. It also allows you to change the Marker shape and Color.
- Data labels: (by default off) within this section you can add and change the format of the data labels. Available options:
- Overflow text: enable this option to show overflowed text.
- Apply settings to: select the value you want to format from the drop-down menu. Show: (by default on) you can show both or one of the two data labels by switching on and off.
- Values: set the Font, Size and emphasized text (Bold, Italic, Underline), change the Color of the labels, Value decimal places and Display units (Auto, None, Thousands, Millions, Billions, Trillions).
- Background: enable to add a background to the data labels and change the background Color and Transparency.
- Zoomslider: (by default off) enable the zoomslider to easily examine a smaller range of data without having to use a filter. The zoomslider is added on the chart’s x-axis and can be used for horizontal scrolling. Click and drag endpoints on sliders to adjust the dimensions of the chart, slide both endpoints toward the center. The closer the two endpoints are to each other, the more you zoom in to display shorter, finer segments. Click and hold down the left mouse button on the center section of the zoom bar and then scroll left or right to a particular point. The zoomslider can also be switched off/on. Available formatting subcategories:
- Color: to change the color of the zoomslider (endpoints and line).
- Style: to change the Font family, text Size, emphasized text (Bold, Italic, Underline) and Font color of the zoomslider labels.
The General settings contain cards that affect the visual container and are consistent across all visual types. Here you find options for customizing the Properties (Size, Position, Padding, Advanced options ), Title, Effects (Background, Visual border, Shadow), Data format, Header icons, Tooltips and Alt text.
How to use: Analytics
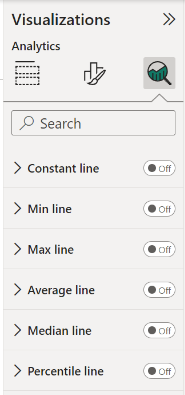
You can highlight many interesting trends and insights by creating dynamic reference lines with the Analytics pane. To see the analytic lines, select the visual and click the Analytics icon (magnifying glass).
Available Analytics lines:
- Constant line: displays the value specified, helps to track metrics and desired goals
- Min line: displays the lowest value points on the axis
- Max line: displays the highest value points on the axis
- Average line: displays the data average
- Median line: displays the middle value
- Percentile line: displays the value (or score) below which x% of the observations may be found
Rename the line name in the Values card, go to the Shape card to format your line by specifying the Transparency, Line width, style and position. Change the color of the line under Color.
If you want to have a data label, switch Data label on. You get additional formatting options for your data label, such as: Label Color, Text, Horizontal and Vertical position, Display units and Decimal places.
See Adding Analytics lines to a Lollipop Bar for more information.
For any questions or remarks about this Visual, please contact us by email at Nova Silva Support.