Introduction: Lipstick Column Chart
Compact and precise visual comparison of two measures with a Lipstick Chart
Regularly the standard Clustered column chart is used to compare two measures within a number of categories. If one of these measures has been added as a reference (secondary measure) to increase the context of the primary measure it would be better to clearly show this priority difference.
This is precisely what the Lipstick Column Chart does: it shows the primary measure per category on the foreground, and places the secondary measure behind it for a precise comparison of both values. Since both values are placed on top of each other it also becomes a more compact alternative to show both measures per category.
Key features of the Lipstick Chart are:
- Format objects: each of the bars (both primary and secondary) can be formatted like the bars in the Power BI Clustered bar/column chart;
- Axis formatting options: are in line with the options you know from the Power BI Clustered column & bar charts, so no need to learn a new interface; theme colors and settings are supported;
- Selection & Highlighting: like in standard Power BI charts you can make use of the Selection & Highlighting functions within the Lipstick Chart;
- Context menu: like in standard Power BI charts you have access to the context menu to Include/Exclude data points;
- Full Tooltip support: besides the default Tooltip behavior (show the value of the element you hover) you can also add additional feeds to the tooltip;
- Full Bookmark support: like any of the standard visuals the Lipstick Column Chart supports Bookmarks.
How to use: Build visual
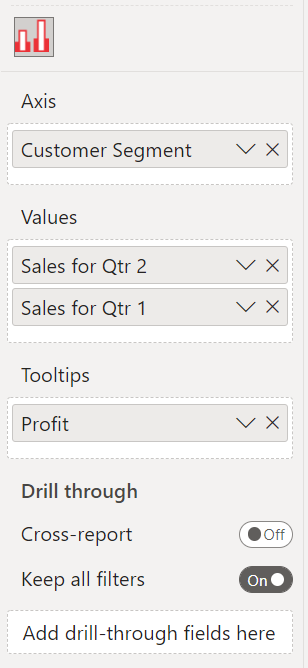
In the Build visual pane, of the three fields you need to specify at least the first two fields, being: Axis and Values. Tooltips is optional.
- Axis: here you add the field(s) containing the categories you want to place on the x-axis. If you place multiple fields here you can drill through the different fields as if they were levels of a hierarchy. You can also use any hierarchy you already have in your data set.
- Values: this is where you specify the measures as they will be displayed on the y-axis. The value of each measure will determine the location of the markers on the y-axis scale. By default it will SUM all the values per category, but you can also select any of the other aggregation functions (like Average, Minimum, Maximum, Count, etc.).
- Tooltips: the fields added here will show in the tooltip when the user hovers a specific data point.
How to use: Format visual
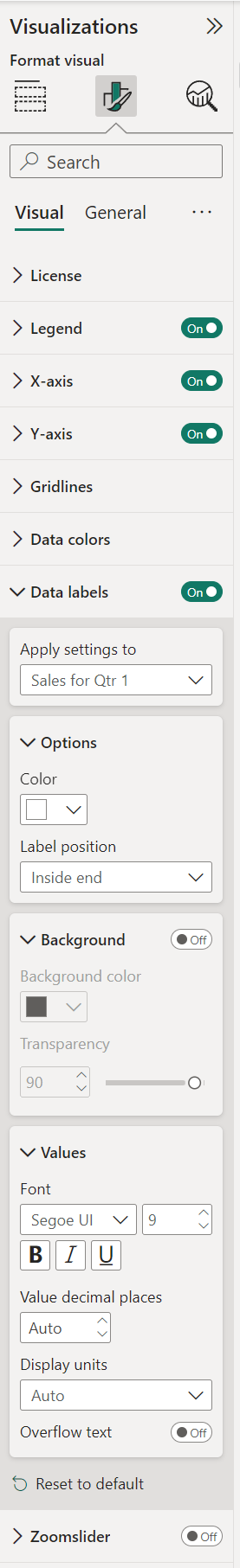
The Visual specific settings contain formatting properties that allow you to change the default behavior of the visual:
- License: here you can enter your PREMIUM license information to disable any license reminders.
- Legend: show/hide the legend by clicking the toggle on/off. Available settings:
- Options: set the Position of the legend to Top, Bottom, Left, Right, Top Center, Bottom Center, Left Center, Right Center.
- Text: change the Font family, text Size, emphasized text (Bold, Italic, Underline) and Color of the legend.
- Title: add a Title text to the legend.
- X-Axis: the formatting options for the X-axis (category axis) are similar to the options available within the Clustered column chart (standard Power BI visual). These familiar options allow you to change the visibility and formatting of the x-axis elements.
- Style: only visible if there are 2 categories mapped and they are at the lowest level. The option Concatenate labels will be by default off, when enabled, the X-axis labels will display in a single row.
- Values: you can set the Font family, text Size, emphasized text (Bold, Italic, Underline), Color, Min category width, Max size, Inner padding and Bar ratio.
- Title: here you can rename the label in Title text, set the Font, Size, emphasized text (Bold, Italic, Underline), Title position (Align left, Align center, Align right) and Title color.
- Y-Axis: the formatting options for the Y-axis (value axis) are similar to the options available within the Clustered column chart (standard Power BI visual). These familiar options allow you to change the visibility and formatting of the y-axis elements.
- Range: here you can set the Minimum and Maximum value.
- Values: you can set the Font, Size, emphasized text (Bold, Italic, Underline), Color, Display units (Auto, None, Thousands, Millions, Billions, Trillions) and Value decimal places.
- Title: here you can rename the label in Title text, set Style (Show title only, Show unit only, Show both) and the Font, Size, emphasized text (Bold, Italic, Underline), Title position (Align left, Align center, Align right) and Title color.
- Gridlines: by default the vertical and horizontal thin and light background lines are enabled.
- Horizontal: turn on/off the horizontal gridlines and set the Style (Dashed, Solid, Dotted), the Color and Width.
- Data colors: within this section you can change the color of the two bar series or add conditional formatting.
- Data labels: within this section you can enable and change the format of the data labels.
- Apply settings to: select the value you want to format from the drop-down menu. You can format per value the Color, Label position and Background.
- Options: change the Color and Label position (Inside end, Outside end, Inside center, Inside base).
- Background: enable to add a background to the data labels and change Background color and Transparency.
- Values: you can set the Font, Size, emphasized text (Bold, Italic, Underline), Value decimal places, Display units (Auto, None, Thousands, Millions, Billions, Trillions) and enable Overflow text. These formatting settings apply to both values.
- Apply settings to: select the value you want to format from the drop-down menu. You can format per value the Color, Label position and Background.
- Zoomslider: enable the zoomslider to easily examine a smaller range of data without having to use a filter. The zoomslider is added on the chart’s y-axis and can be used for scrolling. Click and drag endpoints on sliders to adjust the dimensions of the chart, slide both endpoints toward the center. The closer the two endpoints are to each other, the more you zoom in to display shorter, finer segments. Click and hold down the left mouse button on the center section of the zoom bar and then scroll up or down to a particular point. The zoomslider can also be switched off/on. Available formatting subcategories:
- Color: to change the color of the zoomslider (endpoints and line).
- Style: to change the Font family, text Size, emphasized text (Bold, Italic, Underline) and Font color of the zoomslider labels.
The General settings contain options that affect the visual container and are consistent across all visual types. Here you can also customize the general Title and Tooltips.
How to use: Analytics
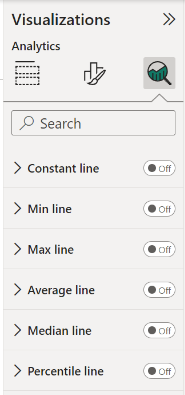
You can highlight many interesting trends and insights by creating dynamic reference lines in the Analytics pane. To see the analytic lines, select the visual and click the Analytics icon (magnifying glass).
Available Analytics lines:
- Constant line: displays the value specified, helps to track metrics and desired goals
- Min line: displays the lowest value points on the axis
- Max line: displays the highest value points on the axis
- Average line: displays the data average
- Median line: displays the middle value
- Percentile line: displays the value (or score) below which x% of the observations may be found
Rename the line name in the Values card, go to the Shape card to format your line by specifying the Transparency, Line width, Line style and Position. Change the color of the line under Color.
If you want to have a data label, switch Data labels on. You get additional formatting options for your data label, such as: Label Color, Text, Horizontal and Vertical position, Display units and Decimal places.
For any questions or remarks about this Visual, please contact us by email at Nova Silva Support.