Introduction: Dumbbell Bar Chart
Unleash the power of comparison with the Dumbbell Bar Chart
Data visualisations play a fundamental role in answering an important data question: ”How does result A compare to result B?”. Typical examples of these questions are:
- How does the sales of this month compare to the sales of last month?
- What is the difference between the number of documents processed this year compared to 2017?
- How does the number of planned-visitors compare to the number of unplanned-visitors at our locations?
Key in answering these kind of questions is explicitly visualizing the difference between the two results. This is the strength of the Dumbbell Bar Chart: showing the values and the difference between them.
The Dumbbell Bar Chart can also display multiple dumbbell bars in a single row, allowing for the presentation of more than two values in a streamlined manner. This opens new possibilities, including the creation of the Adverse Event Timeline plot, or AE Timeline.
The AE Timeline serves as a graphical representation of the timing of adverse events in clinical trials or studies. Its primary objective is to visually convey when adverse events occur concerning the timing of treatment or exposure.
Key features of the Dumbbell Bar Chart are:
Format objects: each of the data point objects (shape and line) can be formatted by selecting a color and size. Additionally, the lines can be switched on/off and for the shapes one can switch on/off the fill color;
Axis formatting options: in line with the options you know from the Power BI Clustered column & bar charts, so no need to learn a new interface; theme colors and settings are supported;
Selection & Highlighting: like in standard Power BI charts you can make use of the Selection & Highlighting functions within the Dumbbell Bar Chart;
Context menu: like in standard Power BI charts you have access to the context menu to Include/Exclude data points;
Full Tooltip support: besides the default Tooltip behavior (show the value of the element you hover) you can also add additional feeds to the tooltip;
Full Bookmark support: like any of the standard visuals the Dumbbell Bar Chart supports Bookmarks.
How to use: Build visual
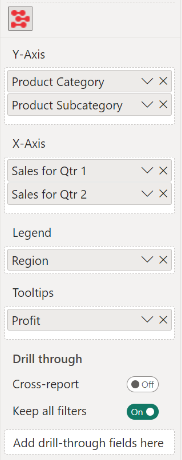
In the Build visual pane, of the three fields you need to specify at least the first two fields, being: Y-Axis and Y-Axis. Legend and Tooltips are optional.
- Y-Axis: here you add the field(s) containing the categories you want to place on the y-axis. If you place multiple fields, you can drill through the different fields as if they were levels of a hierarchy. You can also use any hierarchy you already have in your data set. If you have 2 fields and expand at the lowest level, you can also MERGE the categories resulting in multiple dumbbells per category.
- X-Axis: this is where you specify the measures. The value of each measure will determine the location of the markers on the x-axis scale. By default it will SUM all the values per category, but you can also select any of the other aggregation functions (like Average, Minimum, Maximum, Count, etc.).
- Legend: by adding a legend, you can color-code the chart based on a category.
- Tooltips: the fields added here will show in the tooltip when the user hovers over a specific data point.
How to use: Format visual
The Visual specific settings contain formatting properties that allow you to change the default behavior of the visual:
- License: here you can enter your PREMIUM license information to disable any license reminders.
- Legend: show/hide the default legend by clicking the toggle on/off. Available subcategories:
- Options: set the Position of the legend to Top, Bottom, Left, Right, Top Center, Bottom Center, Left Center, Right Center.
- Colors: this option will be visible when a category is mapped in the Legend, you can change the color for each item in Apply settings to and Color.
- Text: change the Font family, text Size, emphasized text (Bold, Italic, Underline) and Color of the legend.
- Title: switch on to add a Title text to the legend.
- Y-Axis: the formatting options for the y-axis (category axis) are similar to the options available within the Clustered column chart (standard Power BI visual). These options allow you to change the visibility and formatting of the y-axis elements.
- Style: only visible if there are 2 categories mapped and they are at the lowest level. The option Concatenate labels will be by default off, when enabled, the Y-axis labels will display in a single row.
- Values: you can set the Font, size, emphasized text (Bold, Italic, Underline), Color, Min category width and Max size.
- Title: here you can rename the label in Title text, set the Font, size, emphasized text (Bold, Italic, Underline), Title position (Align left, Align center, Align right) and Title color.
- X-Axis: the formatting options for the x-axis (value axis) are similar to the options available within the Clustered column chart (standard Power BI visual). These options allow you to change the visibility and formatting of the x-axis elements.
- Range: here you can set the Minimum and Maximum value.
- Values: you can set the Font, size, emphasized text (Bold, Italic, Underline), Color, Display units (Auto, None, Thousands, Millions, Billions, Trillions) and Value decimal places.
- Title: here you can rename the label in Title text, set the Font, size, emphasized text (Bold, Italic, Underline), Title position (Align left, Align center, Align right) and Title color.
- Gridlines: by default the vertical and horizontal thin and light background lines are enabled.
- Vertical: turn on/off the vertical gridlines and set the Style (Dashed, Solid, Dotted), the Color and Width.
- Horizontal: turn on/off the horizontal gridlines and set the Style (Dashed, Solid, Dotted), the Color and Width.
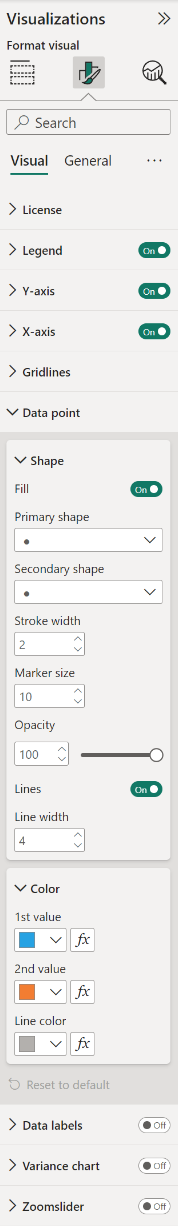
- Data point: here you influence the properties of the shapes and connecting line. You can switch on/off the Fill of the shapes. Select different shapes from the Primary/ Secondary Shape drop-down menu, increase/ decrease the Stroke width and the Marker size will determine the size of the shapes themselves. You can also switch on/off the connecting line with the Lines setting and change the width and color of the line with Line width and Line color.
- Shape: Fill, Primary shape, Secondary shape, Stroke width, Marker size, Opacity, Lines, Line width.
- Color: change the color of the 1st value, 2nd value and Line color. The Line color is available only if there is no field mapped in the Legend.
- Data labels: within this section you can enable and change the format of the data labels. You can adjust the color of both measures, change the display units and decimal places. Enable overflow text, set the text size and font. The background can be switched off/on per value and you can set a background color and transparency.
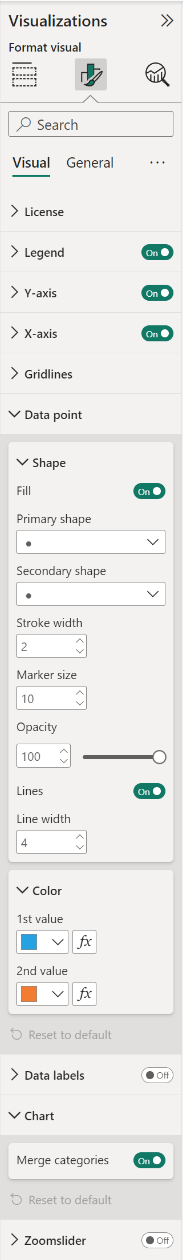
- Chart: only visible if there are 2 categories mapped and they are at the lowest level. The option Merge categories will be by default off. When enabled, the dumbbell bars will group in a single row for creating the AE timeline. The option Variance chart will will be automatically switched off when the Merge categories is On.
- Variance Chart: switch this option on to add a variance chart next to the actual chart. Adjust the variance Chart width (%) by increasing/ decreasing the %. By default the variance is expressed as a value, for a percentage variance set the Show as percentage option on.
- Zoomslider: enable the zoomslider to easily examine a smaller range of data without having to use a filter. The zoomslider is added on the chart’s x-axis and can be used for horizontal scrolling. Click and drag endpoints on sliders to adjust the dimensions of the chart, slide both endpoints toward the center. The closer the two endpoints are to each other, the more you zoom in to display shorter, finer segments. Click and hold down the left mouse button on the center section of the zoom bar and then scroll left or right to a particular point. The zoomslider can also be switched off/on. Available formatting subcategories:
- Color: to change the color of the zoomslider (endpoints and line).
- Style: to change the Font family, text Size, emphasized text (Bold, Italic, Underline) and Font color of the zoomslider labels.
The General settings contain cards that affect the visual container and are consistent across all visual types. Here you find options for customizing the Title, Effects (Background, Border, Shadow), Header icons, Tooltips and Alt ext.
How to use: Analytics
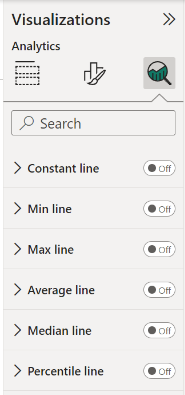
You can highlight many interesting trends and insights by creating dynamic reference lines available the Analytics pane. To see the analytic lines, select the visual and click the Analytics icon (magnifying glass).
Available Analytics lines:
- Constant line: displays the value specified, helps to track metrics and desired goals.
- Min line: displays the lowest value points on the axis.
- Max line: displays the highest value points on the axis.
- Average line: displays the data average.
- Median line: displays the middle value.
- Percentile line: displays the value (or score) below which x% of the observations may be found.
Rename the line Name or specify the visual Measure to base your line upon, by selecting Primary value or Secondary value from the drop-down menu under the Values card. Format your line by specifying the Shape (Transparency percentage, Line width, Line style (solid, dotted, dashed) and Position (In front, Behind) and Color.
Switch Data labels on to add data labels showing the values. You get additional formatting options for your data label, such as: Label color, Text (Data value, Name, Both), Horizontal position (Left, Right) and Vertical position (Above, Under), Display units (Auto, None, Thousands, Millions, Billions, Trillions) and Value decimal places.
For any questions or remarks about this Visual, please contact us by email at Nova Silva Support.