Introduction: Dumbbell Column Chart
Unleash the power of comparison with the Dumbbell Column Chart
Data visualisations play a fundamental role in answering an important data question:”How does result A compare to result B?”. Typical examples of these questions are:
- How does the sales of this month compare to the sales of last month?
- What is the difference between the number of documents processed this year compared to 2017?
- How does the number of planned-visitors compare to the number of unplanned-visitors at our locations?
Key in answering these kind of questions is explicitly visualizing the difference between the two results. This is the strength of the Dumbbell Column Chart: showing the values and the difference between them.
Key features of the Dumbbell Column Chart are:
Format objects: each of the data point objects (shape and line) can be formatted by selecting a color and size. Additionally, the line can be switched on/off and for the shape one can switch on/off the fill color;
Axis formatting options: in line with the options you know from the Power BI Clustered column & bar charts, so no need to learn a new interface; theme colors and settings are supported;
Selection & Highlighting: like in standard Power BI charts you can make use of the Selection & Highlighting functions within the Dumbbell Column Chart;
Context menu: like in standard Power BI charts you have access to the context menu to Include/Exclude data points;
Full Tooltip support: besides the default Tooltip behavior (show the value of the element you hover) you can also add additional feeds to the tooltip;
Full Bookmark support: like any of the standard visuals the Dumbbell Column Chart supports Bookmarks.
How to use: Build visual
In the Build visual pane, of three fields available you need to specify at least the first two fields, being: Axis and Values. The field Tooltips is optional.
- Axis: here you add the field(s) containing the categories you want to place on the x-axis. If you place multiple fields here you can drill through the different fields as if they were levels of a hierarchy. You can also use any hierarchy you already have in your data set.
- Values: this is where you specify the measures as they will be displayed on the y-axis. The value of each measure will determine the location of the markers on the y-axis scale. By default it will SUM all the values per category, but you can also select any of the other aggregation functions (like Average, Minimum, Maximum, Count, etc.).
- Tooltips: the fields added here will shown in the tooltip when the user hovers a specific data point.
How to use: Format visual
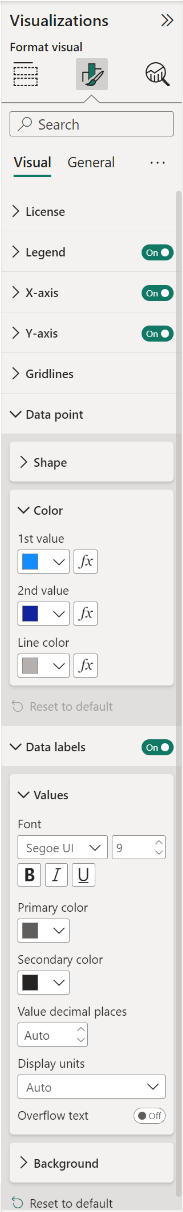
The Visual specific settings contain formatting properties that allow you to change the default behavior of the visual:
- License: here you can enter your PREMIUM license information to disable any license reminders.
- Legend: show/hide the legend by clicking the toggle on/off. Available settings:
- Options: set the Position of the legend to Top, Bottom, Left, Right, Top Center, Bottom Center, Left Center, Right Center.
- Text: change the Font family, text Size, emphasized text (Bold, Italic, Underline) and Color of the legend.
- Title: switch on to add a Title text to the legend.
- X-Axis: the formatting options for the x-axis (category axis) are similar to the options available within the Clustered column chart (standard Power BI visual). These familiar options allow you to change the visibility and formatting of the x-axis elements.
- Values: you can set the Font, Size, emphasized text (Bold, Italic, Underline), Color, Min category width and Max size.
- Title: here you can rename the label in Title text, set the Font, Size, emphasized text (Bold, Italic, Underline), Title position (Align left, Align center, Align right) and Title color.
- Y-Axis: the formatting options for the y-axis (value axis) are similar to the options available within the Clustered column chart (standard Power BI visual). These familiar options allow you to change the visibility and formatting of the y-axis elements.
- Range: here you can set the Minimum and Maximum value.
- Values: you can set the Font, Size, emphasized text (Bold, Italic, Underline), Color, Display units (Auto, None, Thousands, Millions, Billions, Trillions) and Value decimal places.
- Title: here you can rename the label in Title text, set the Font, Size, emphasized text (Bold, Italic, Underline), Title position (Align left, Align center, Align right) and Title color.
- Gridlines: by default the vertical and horizontal thin and light background lines are enabled.
- Horizontal: turn on/off the horizontal gridlines and set the Style (Dashed, Solid, Dotted), the Color and Width.
- Vertical: turn on/off the vertical gridlines and set the Style (Dashed, Solid, Dotted), the Color and Width.
- Data point: here you influence the properties of the shapes and connecting line. You can switch on/off the Fill of the shapes. Select different shapes from the Primary/ Secondary marker shape drop-down menu, increase/ decrease the Stroke width and the Marker size will determine the size of the shapes themselves. You can also switch on/off the connecting line with the Lines setting and change the width of the line.
- Shape: Fill, Primary marker shape, Secondary marker shape, Stroke width, Marker size, Lines and Line width.
- Color: change the color of the 1st value, 2nd value and Line or add conditional formatting.
- Data labels: within this section you can enable and change the format of the data labels. You can adjust the color of both measures, change the value decimal places and display units. Enable overflow text. The background can be switched off/on per value and you can set a background color and transparency.
- Values: you can set the Font, Size, emphasized text (Bold, Italic, Underline), Primary color, Secondary color, Value decimal places, Display units (Auto, None, Thousands, Millions, Billions, Trillions) and enable Overflow text.
- Background: you can enable Primary background and Secondary background, change the Primary color and Secondary color and Transparency.
- Zoomslider: enable the zoomslider to easily examine a smaller range of data without having to use a filter. The zoomslider is added on the chart’s y-axis and can be used for scrolling. Click and drag endpoints on sliders to adjust the dimensions of the chart, slide both endpoints toward the center. The closer the two endpoints are to each other, the more you zoom in to display shorter, finer segments. Click and hold down the left mouse button on the center section of the zoom bar and then scroll up or down to a particular point. The zoomslider can also be switched off/on. Available formatting subcategories:
- Color: to change the color of the zoomslider (endpoints and line).
- Style: to change the Font family, text Size, emphasized text (Bold, Italic, Underline) and Font color of the zoomslider labels.
The General settings contain options that affect the visual container and are consistent across all visual types. Here you can also customize the general Title and Tooltips.
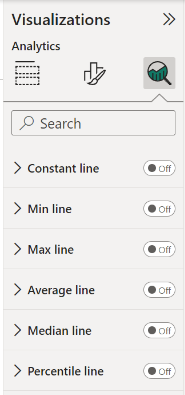
How to use: Analytics
You can highlight many interesting trends and insights by creating dynamic reference lines in the Analytics pane. To see the analytic lines, select the visual and click the Analytics icon (magnifying glass).
Available Analytics lines:
- Constant line: displays the value specified, helps to track metrics and desired goals
- Min line: displays the lowest value points on the axis
- Max line: displays the highest value points on the axis
- Average line: displays the data average
- Median line: displays the middle value
- Percentile line: displays the value (or score) below which x% of the observations may be found
Rename the line name in the Values card, go to the Shape card to format your line by specifying the Transparency, Line width, Line style and Position. Change the color of the line under Color.
If you want to have a data label, switch Data labels on. You get additional formatting options for your data label, such as: Label Color, Text, Horizontal and Vertical position, Display units and Decimal places.
For any questions or remarks about this Visual, please contact us by email at Nova Silva Support.